قرار دادن تصویر در یک متن
در فتوشاپ میتوانید متن را با استفاده از تصویر دلخواه پر کنید. همانطور که مشاهده مینمایید در این فایل یک لایه حاوی متن موجود در صفحه، و همچنین لایهی Background قرار دارد.
 در این مثال قصد داریم تنها قسمتی از تصویر که در زیر متن قرار داد نمایش داده شود. در واقع در این روش از لایهی متنی به عنوان یک Clipping Mask برای تصویر موجود استفاده میشود. به این منظور ابتدا باید لایهی Background را به یک لایهی معمولی تبدیل نماییم تا بتوانیم این لایه را در بالای لایهی متنی قرار دهیم. برای انجام این کار بر روی این لایه دو بار کلیک کنید.
در این مثال قصد داریم تنها قسمتی از تصویر که در زیر متن قرار داد نمایش داده شود. در واقع در این روش از لایهی متنی به عنوان یک Clipping Mask برای تصویر موجود استفاده میشود. به این منظور ابتدا باید لایهی Background را به یک لایهی معمولی تبدیل نماییم تا بتوانیم این لایه را در بالای لایهی متنی قرار دهیم. برای انجام این کار بر روی این لایه دو بار کلیک کنید.
 نام Photo را در فیلد Name وارد کرده و بر روی Okکلیک نمایید.
نام Photo را در فیلد Name وارد کرده و بر روی Okکلیک نمایید.
 سپس لایهی Photo را به بالای لایهی متنی درگ کنید.
سپس لایهی Photo را به بالای لایهی متنی درگ کنید.
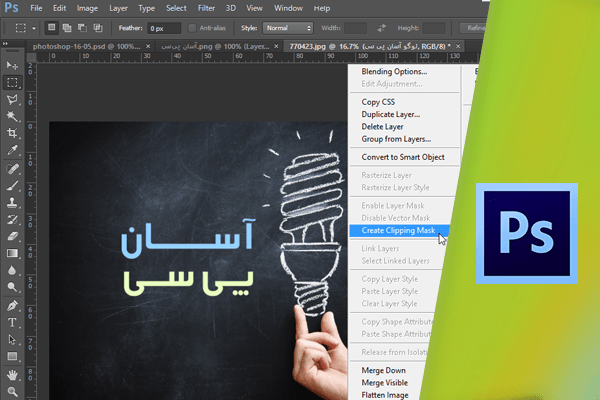
 به منظور اینکه تصویر تنها در قسمتی که متن قرار دارد نمایش داده شود از دو روش میتوان استفاده کرد. در روش اول ابتدا لایهی Photo را انتخاب کرده و از منوی پنل Layers بر روی گزینهی Create Clipping Mask کلیک نمایید.
به منظور اینکه تصویر تنها در قسمتی که متن قرار دارد نمایش داده شود از دو روش میتوان استفاده کرد. در روش اول ابتدا لایهی Photo را انتخاب کرده و از منوی پنل Layers بر روی گزینهی Create Clipping Mask کلیک نمایید.

 کلیدهای Ctrl + Z را فشار دهید. در روش دوم میتوانید کلید Alt را فشرده نگه داشته و بر روی مرز بین لایهی Photo و لایهی Daisy کلیک کنید.
کلیدهای Ctrl + Z را فشار دهید. در روش دوم میتوانید کلید Alt را فشرده نگه داشته و بر روی مرز بین لایهی Photo و لایهی Daisy کلیک کنید.
 به این ترتیب نتیجهی مشابهی حاصل شده و تنها قسمتی از تصویر که در زیر متن قرار دارد نمایش داده میشود. لایهی Photo کمی به سمت راست حرکت کرده و نام لایه متنی نیز به صورت زیر خطدار در آمده است.
به این ترتیب نتیجهی مشابهی حاصل شده و تنها قسمتی از تصویر که در زیر متن قرار دارد نمایش داده میشود. لایهی Photo کمی به سمت راست حرکت کرده و نام لایه متنی نیز به صورت زیر خطدار در آمده است.
 با این وجود این دو لایه همچنان به صورت دو لایهی مجزا باقی خواهند ماند. لایهی Photo را انتخاب نموده و کلید V را فشار دهید تا ابزار Move انتخاب شود. اکنون با کلیک و درگ میتوانید تصویر را جابجا کنید. با انتخاب لایهی متنی نیز میتوانید متن را به صورت مستقل از تصویر جابجا کنید.
با این وجود این دو لایه همچنان به صورت دو لایهی مجزا باقی خواهند ماند. لایهی Photo را انتخاب نموده و کلید V را فشار دهید تا ابزار Move انتخاب شود. اکنون با کلیک و درگ میتوانید تصویر را جابجا کنید. با انتخاب لایهی متنی نیز میتوانید متن را به صورت مستقل از تصویر جابجا کنید.
 برای اتمام کار، در پایین این پنل بر روی آیکون Create A New Layer کلیک کنید تا یک لایهی جدید ایجاد شود.
برای اتمام کار، در پایین این پنل بر روی آیکون Create A New Layer کلیک کنید تا یک لایهی جدید ایجاد شود.
 سپس این لایه را به پایین لایهی متنی درگ کنید.
سپس این لایه را به پایین لایهی متنی درگ کنید.
 به منظور تبدیل رنگ پسزمینه به رنگ سفید از منوی Edit گزینهی Fill را انتخاب نمایید. توجه داشته باشید گزینهی Preserve Transparency باید غیرفعال باشد. سپس از منوی Use گزینهی White را برگزینید. با کلیک بر روی دکمهی Ok مشاهده میکنید که رنگ پسزمینه به رنگ سفید در میآید.
به منظور تبدیل رنگ پسزمینه به رنگ سفید از منوی Edit گزینهی Fill را انتخاب نمایید. توجه داشته باشید گزینهی Preserve Transparency باید غیرفعال باشد. سپس از منوی Use گزینهی White را برگزینید. با کلیک بر روی دکمهی Ok مشاهده میکنید که رنگ پسزمینه به رنگ سفید در میآید.

 در ادامه قصد داریم افکت Drop Shadow را نیز به متن اضافه کنیم. به این منظور ابتدا این لایه را انتخاب کنید. سپس بر روی آیکون Effect در پایین پنل Layers کلیک کرده و گزینهی Drop Shadow را انتخاب نمایید.
در ادامه قصد داریم افکت Drop Shadow را نیز به متن اضافه کنیم. به این منظور ابتدا این لایه را انتخاب کنید. سپس بر روی آیکون Effect در پایین پنل Layers کلیک کرده و گزینهی Drop Shadow را انتخاب نمایید.
 سپس بر روی قسمتی از تصویر کلیک کرده و با درگ موس افکت را جابجا نمایید.
سپس بر روی قسمتی از تصویر کلیک کرده و با درگ موس افکت را جابجا نمایید.
 مقدار Opacity را کاهش داده و بر روی دکمهی Ok کلیک نمایید.
مقدار Opacity را کاهش داده و بر روی دکمهی Ok کلیک نمایید.
 به این ترتیب نتیجهی مورد نظر حاصل میشود.
به این ترتیب نتیجهی مورد نظر حاصل میشود.

دست اندرکاران: آتنا میرزایی، فرهاد رمضانی