آمادهسازی تصاویر برای استفاده در وب
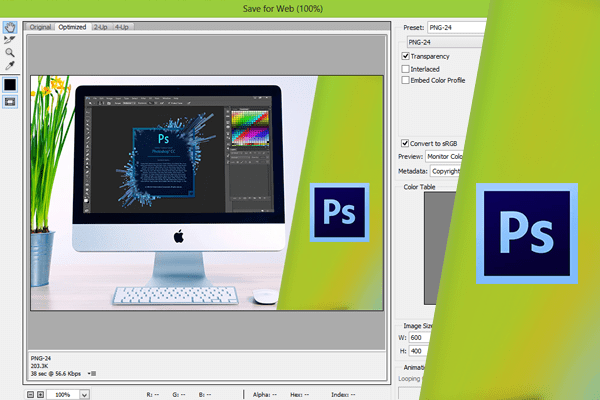
در صورتی که قصد دارید تصاویر مورد نظر را در وب سایت قرار دهید فرمت تصاویر باید به گونهای باشد، که مرورگر بتواند آنها را نمایش دهد. همچنین در مقایسه با چاپ حجم تصویر را نیز باید کاهش دهید. برای استفاده ار تصاویر در وب ابتدا از منوی File گزینهی Save for Web & Devices را انتخاب کنید.

به این ترتیب کادر محاورهای مربوط به آن باز میشود. در سمت چپ و در قسمت Optimized پیشنمایش تصویر با توجه به تنظیمات موجود در سمت چپ نمایش داده میشود.

با انتخاب حالت ۲-Up، پیشنمایشی از فایل PSD و همچنین فایلی که برای وب قرار است ذخیره شود نمایش داده میشود.

در حالت ۴-UP به غیر از فایل اصلی سه فایل با تنظیمات مختلف قابل مشاهده میباشد. با کلیک و درگ میتوانید قسمتهای مختلف این تصویر را با تنظیمات مختلف مشاهده کنید.

در پایین سمت چپ هر یک از کادرهای پیشنمایش، میتوانید حجم فایل را مشاهده نمایید.

مجددا به حالت Optimized بازگردید. مهمترین تنظیم در هنگام ذخیرهسازی تصاویر برای وب، فرمت فایل میباشد. به این منظور بهتر است از فرمت JPEG استفاده شود. از فرمتهای PNG و GIF برای گرافیک، و از فرمت JPEG برای عکس استفاده میشود.

پس از انتخاب فرمت تصویر از این منوی بازشو، میتوانید کیفیت آن را نیز تعیین نمایید.

با انتخاب گزینهی Low مقدار ۱۰ در کادر Quality وارد میشود.

مشاهده میکنید که کیفیت تصویر نیز کاهش پیدا نموده است.

با انتخاب گزینهی Medium، مقدار ۳۰ در فیلد Quality وارد شده و کیفیت تصویر بهتر میشود.

در این حالت حجم تصویر حدود ۲۷۵ کیلوبایت میباشد. در صورتی که گزینهی High را انتخاب نمایید مشاهده میکنید حجم تصویر به حدود دو برابر افزایش یافته است.

گزینهی Medium به دلیل کیفیت مناسب و حجم کمتر بهترین گزینه میباشد. پس از انتخاب این گزینه میتوانید مقدار Quality را کمی افزایش دهید.

مشاهده میکنید که با انجام این کار حجم فایل به مقدار کمی افزایش مییابد. تنظیمات دیگری در این بخش نیز وجود دارد که بهتر است مقادیر پیشفرض آنها را تغییر ندهید. با فعال بودن گزینهی Convert to sRGB از رنگهای sRGB استفاده شده و به این ترتیب، تصویر مورد نظر در تمامی مانیتورها تقریبا به صورت یکسان نمایش داده میشود.

از طریق منوی بازشوی Metadata میتوانید تنظیم مربوط به نمایش اطلاعات تصویر را انجام دهید. با انتخاب گزینهی None هیچ اطلاعاتی نمایش داده نشده و با انتخاب گزینهی All، تمام اطلاعات نمایش داده میشود.

در این مثال گزینهی Copyright را انتخاب نمایید تا تنها اطلاعات مربوط به Copyright نمایش داده شود. این اطلاعات در فتوشاپ از طریق کادر محورهای File Info وارد میشود. بهتر است که اطلاعات کمتری برای Metadata انتخاب نمایید تا حجم تصویر برای قرارگیری در وب کاهش یابد. پس از انجام تنظیمات با کلیک بر روی دکمهی Done، تغییرات ذخیره شده و فایل PSD بسته میشود.

با کلیک بر روی دکمهی Save کادر محاورهای Save Optimized As باز میشود. برای محل ذخیرهسازی تصویر Desktop را انتخاب نموده و پس از انتخاب گزینهی Images Only، از منوی بارشوی Format بر روی دکمهی Save کلیک کنید.

در ادامه فایل PSD را بسته و بر روی No کلیک نمایید.

حال در Desktop میتوانید فایل ایجاد شده را مشاهده کنید. با دو بار کلیک روی آن باز میشود.

به این ترتیب در این بخش با نحوهی ذخیرهسازی تصاویر برای استفاده در وب آشنا شدید.
دست اندرکاران: آتنا میرزایی، فرهاد رمضانی


2 comments
سایت خوبی دارین
امیدوارم مطالب خوبتون ادامه داشته باشه
سلام خیلی خوب بود ممنون